Real SaaS product I designed and shipped to 60 early users with my team. Currently live in alpha stage.

My Role
UI/UX Design, Product Management,
UX Research
Team
2 Software Developers
Timeline
July 2023-Present
FlowNote is a web app that lets you leave comments in the form of markers on the UI of live websites. This allows design, development, and marketing teams to communicate internally as well as get contextual feedback from clients regarding the design and copy of a website they're building, directly on the interface.





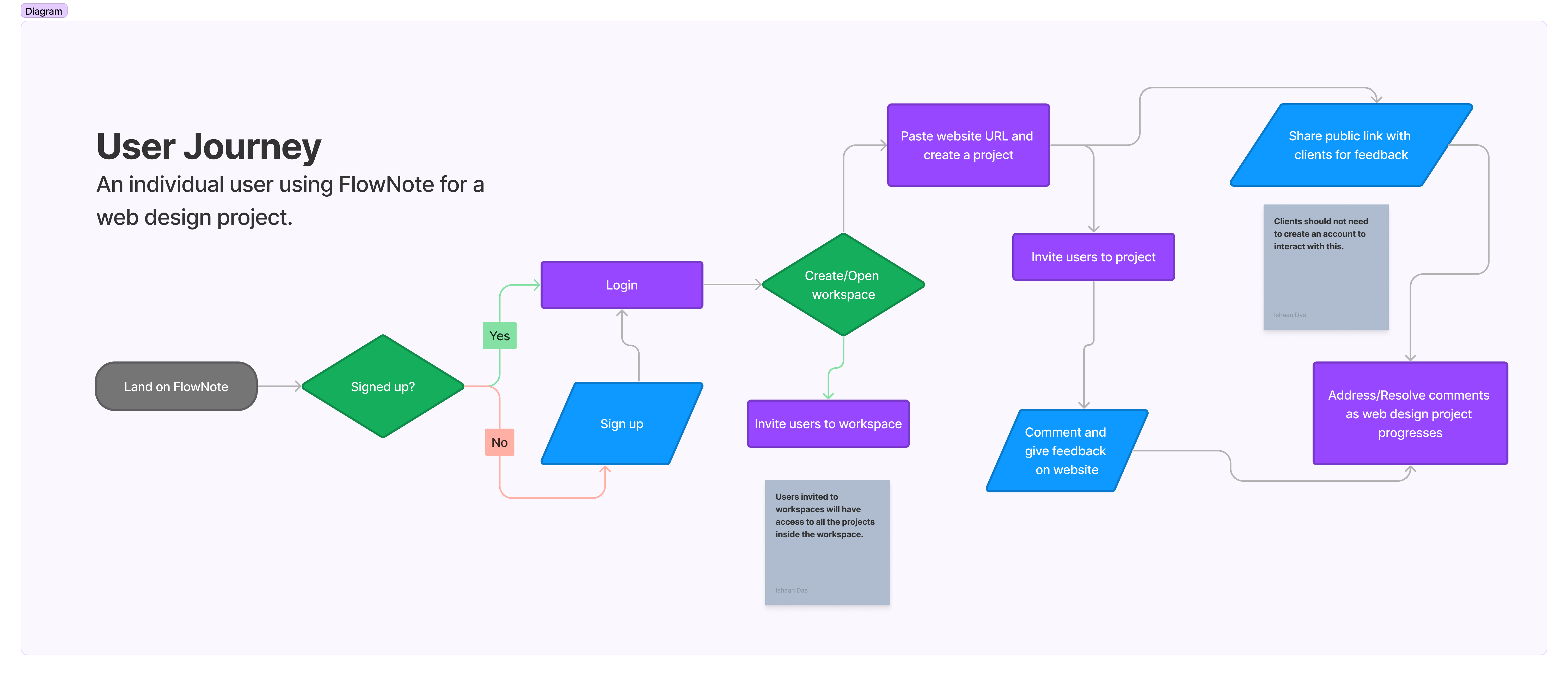
The flow is simple - you just paste the link to your live website on our dashboard, which creates a project. You can immediately invite your team members and start commenting and leaving feedback on the website.

In my extensive experience with website design projects, I've noticed significant inefficiencies in feedback cycles among designers, developers, and clients. Feedback is often shared via screenshots in disorganized email chains and Slack channels. While design software like Figma offer commenting features during the design phase, we found a need for a better solution during the development phase for live websites. This need was confirmed through our own experiences and discussions with web design contractors and agency owners.

After engaging in numerous discussions with 15 web design agency founders, freelancers, and internal teams responsible for company websites, and also considering my own experience building websites for clients, it became evident to me that we should focus on addressing the needs of 3 main personas - design teams, development teams and clients.
Additionally, if there is a dedicated marketing team, they could provide feedback on the copy and content of the website. Also note that all of the above personas may overlap in case of smaller teams or freelancers.



We clearly defined the business value we want to provide with this product, and that is to eliminate a layer of communication and cut down time spent on feedback cycles during web design projects by half.
Our end goal and main value proposition with the product is to help our users save a lot of time on their projects.
I made sure to try and communicate this effectively through our marketing materials such as our landing page and social media posts.



As the primary users of the app, web designers, and occasionally developers, are responsible for creating workspaces, adding projects, and overseeing the workflow. I aimed to ensure a comfortable and familiar user experience for them. To achieve this, I incorporated design patterns reminiscent of design tools like Figma in aspects such as workspace and project creation, user management, and more.


Most of our early users confirmed that getting feedback from their clients directly on their website would be an extremely valuable use case for them - however, clients are often very busy and want to spend minimal time learning new tools. I was extra careful with how I designed the UX to provide a frictionless experience. A "public link" can be shared with the client, and they can immediately leave comments on the website, which will be visible to the design and dev team. No signup or login will be required and even the option to set a temporary username is optional - we assign a random nickname to guest viewers (clients) similar to Figma and Google Docs.

We had a target for ourselves to ship the MVP within a 6-week time frame. Therefore, it was essential to prioritize features and decide what to tackle for our initial launch. We decided to focus on the core functionality which is commenting and collaboration and I made a very simple and rough product requirements doc for it.
In terms of project management, I utilized a basic Trello board to manage tasks, including development and design, as well as to track bugs and issues. We held very brief daily team check-ins and organized more extensive brainstorming sessions for specific challenges as they arose.

I was fortunate to be able to participate in Buildspace's 6-week program "nights & weekends" where builders from all over the work on their ideas. During this period, I engaged in valuable conversations with prospective users, product managers, and software professionals. The program concluded with a 3-day in-person event in San Francisco, where I successfully user-tested and demoed the product to over 40 individual users. This experience provided valuable insights in terms of user experience and higher-level product positioning, and we even secured our first two paying customers, validating our product idea further




We decided early on to define revenue from paid subscriptions as our key metric to focus on and worked backward from that goal. I planned to have the pricing plans be based on a freemium model. Overall, the reception to the SaaS model was generally positive and we've managed to acquire 4 early paying users so far. Although that isn't a big number, it is decent validation considering our product is still in the alpha stage and very buggy - I am excited to grow it further.

Our key metric is of course revenue, and through a number of internal conversations and user testing, we determined the following "events" as the most relevant metrics for our MVP phase-
1. Project Creation and Opening: Our pricing structure limits the number of projects users can create on the free and lower-tier plan, so this is naturally an important metric to track.
2. Collaborator Invites: The number of collaborators a user can invite is also limited by our pricing plans, so we want to study how many collaborators our users end up inviting.
3. Public Links Shared: Public links are the client-facing feature of FlowNote and they will only be available on paid plans or free trials. We have an assumption that this will be one of the most important use cases and would like to track its usage to test our hypothesis.
I believe these metrics will give us better insight on how users will interact with FlowNote and will give us enough data to validate or re-evaluate our pricing strategy. We are currently in the process of setting up analytics for these metrics using Mixpanel.
I've received a wealth of invaluable feedback, both positive and negative, through user testing and demos. Currently, we have about 60 alpha users signed up for the product, and 3 users have purchased a subscription. Many of my assumptions have been validated through user interviews, providing us with a clearer understanding of which features in our pipeline should take precedence. At this stage, our primary focus is on moving beyond the alpha stage, optimizing the tool, and ensuring it becomes exceptionally user-friendly for our customers.

Currently, our main focus is on enhancing feedback cycles for web design projects. We are currently making UX enhancements and fixing technical issues based on user tests.
However, through insightful conversations, I've recognized some other potential use cases for the product:
1. Feedback for print and graphic design: I spoke with a few people in the design industry at Parsons (my university) and realized that the same problem we are trying to solve also applies to traditional graphic design and print design. This gave me an idea solution that will allow users to upload Photoshop or InDesign files and receive frictionless feedback directly on those.
2. Collaboration for product teams: Our current solution is optimized for static websites, but we could potentially build a browser extension that would allow product teams to collaborate directly on their dynamic web apps.
Once we complete our next launch, I intend to conduct further user interviews to delve into these additional use cases and determine the direction for our future expansion.
